Repeat - used to repeat the image to fill the border area. Image repeats but instances are not clipped.

Css Control The Dashed Border Stroke Length And Distance Between Strokes Stack Overflow
When two values are specified the first applies to the top and bottom the second to the left and right.

. Example CSS content CSS Copy Code. The value of x should be any of the following. The border-image-repeat property may be specified using one or two values chosen from the list of values below.
The border-image-repeat property specifies whether a background image is repeated horizontally vertically or not at all. It has a one-value syntax which describes the behavior for all sides and a two-value syntax that sets a different value for the horizontal and vertical behavior. Also look at the border-image property a shorthand property for setting all the border-image- properties.
A uniform gap spaces out each instance until a new instance can fit in. The border-image-repeat CSS property specifies how the middle part of the border image are scaled or tiled so that it can match the size of the border. Round - same as repeat.
The border-image-repeat CSS property defines how the middle part of a border image is handled to match the size of the border. The border-image property allows you to specify an image to be used as the border around an element. The CSS border-image-repeat property is used for defining how the images for the middle part and sides of the border are scaled and tiled.
The border-image-repeat property is used in conjunction with the. If the second value is omitted it is assumed to be the same as the first. Support for border images whilst widespread.
So you can specify two values here. In the example below the sliced images repeat to fill the sides of the border. In the following example for the left image the border-image-repeat property is to repeat while the one on the right is set to stretch.
Border-image should be accompanied by border or longhand components to establish a border and additionally act as a fallback if images fail for any reason. First value applies to horizontal sides. CSS border-image-repeat CSS Web Development Front End Technology The CSS border-image-repeat property is used to set the border image as rounded repeated and stretched.
Since the image contains a gradient notice the difference between the repeat tile and stretch effect. If the second keyword is absent it is assumed to be the same as the first. Image repeats but instances are not clipped.
But if border area is not completely filled with tiled or repeated images then the image gets re-scaled and used to fill the complete. It is used to match the middle part of the border-image to the size of the border. The border-image-repeat property is one of the properties introduced in CSS3 for the purposes of enabling images to be used on CSS borders.
In order to fill the middle section and sides of the border the sliced images can repeat or stretch. The following table summarizes the usages context and the version history. It can have either one or two values.
The syntax of border-image-repeat property in CSS is. The fill keyword if present causes the middle part of the border-image to be preserved. A shorthand property that combines.
The border-image-slice property is used to divide or slice an image specified by the border-image-source property. The border-image-repeat property specifies how the images for the sides and the middle part of the border image are scaled and tiled. One is for horizontal and one for the vertical axis.
The border-image-repeat property in CSS is used to scaling and tiling the border images. Only one value is given then it applies to all sides but two values are given. The border-image-repeat property specifies whether the border image should be repeated rounded or stretched.
It is generally used for scaling and tiling the border-image. The border-image-repeat CSS property defines how the middle part of a border image is handled so that it can match the size of the border. The first keyword applies to the horizontal sides the second to the vertical ones.
View live example Fileborder-imagepngborder. By default it is discarded ie treated as empty. It has a one-value syntax that describes the behavior of all the sides and a two-value syntax that sets a different value for the horizontal and vertical behavior.
You should also note that the center section of the image was discarded. It can be used to match the middle part of the border-image to the size of the border. Repeating the image both horizontally and vertically.
Each instance stretches to fill the background area until a new instance can fit in. This property specifies how the images for the sides and the middle part of the border image are scaled and tiled. When one value is specified it applies the same behavior on all four sides.
CSS border-image-repeat -- the best examples. The border-image property is a shorthand property for. The default behavior is supposed to be to discard the center section of the image and use the fill keyword on the border-image-slice property to preserve it.
Property specifies how the sliced images should be tiled and scaled so that they can fill the middle section and the sides of the border. Example You can try to run the following code to implement the border-image-repeat property Live Demo.

Awesome Css Border Animation Examples To Use In Your Websites

Mask Border Css Tricks Css Tricks

Mask Border Css Tricks Css Tricks

The Best Css Examples And Css3 Examples

Text In Border Css Html Stack Overflow

Css How Can I Show Only Corner Borders Stack Overflow

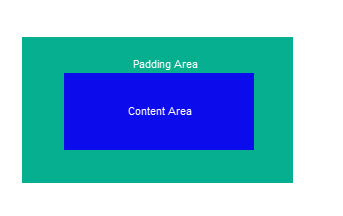
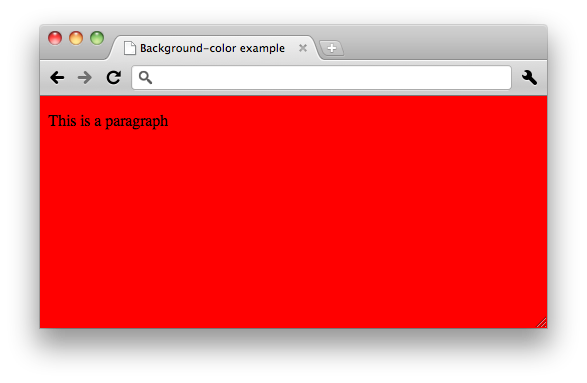
Css Training Background W3c Wiki

Css Training Background W3c Wiki

Border Image Css Tricks Css Tricks

Css How Can I Show Only Corner Borders Stack Overflow

How To Repeat Background Image Vertically And Horizontally Using Css Geeksforgeeks

How To Create And Style Borders In Css

Border Image Css Tricks Css Tricks

Css Training Background W3c Wiki

Mask Border Css Tricks Css Tricks

Mask Border Css Tricks Css Tricks

Css Training Background W3c Wiki